بسم الله الرحمن الرحيم
و الصلاة و السلام على أشــرف المــرسليـن ..
السـلام علــيـكـم و رحمـة الله تعـالى و بــركـاتـه ..
الحمـد لله وحده نحمده و نشكره و نستعـينه و نستـغفره و نعـود بالله
مـن شـرور أنـفسنا و من سيـئات أعمالنا .. من يـهده الله فلا مظل لـه و مـن يظـلل فلن تـجد له ولياً
اهلا بكم اخوانى اعضاء ومشرفى ومحبى هذا المنتدى العظيم ..
نستمر في عالم انشاء المواقع ودلك مع الدرس الرابع من دروسي حول
انشاء موقع اليكتروني من الصفر اليوم سوف نفصل في الموقع أكثر فا أكثر.
قبل دلك راجعوا الدرس الثالث كي تعرفوا أين وصلنا.
كا رأيتم شكل الصفحة لم يكن وسط الشاشة؟؟
ولعمل دلك سوف نضع ما يالي:

ألأن سوف نعود الى الستايل أعلى الصفحة ونقوم باضافة ستايل خاص للصفحة.

-------------------------
ألأن سوف نتقدم أكثر في الدرس وسوف نحاول ادخال الروابط الى الصفحة
هده الروابط سوف تكون في الصفحة

على مستوى كود الستايل سوف نضيف نضيف ما يلي:

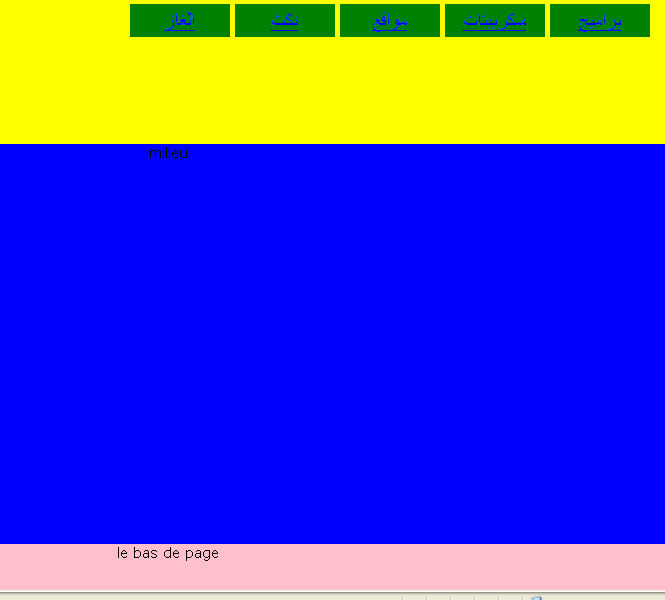
بعد حفض المعلومات سوف تظهر النتائج على الشكل التالي

كما لاحظتم فان ألأزرار لا تظهر بالشكل الجيد وبالتالي سوف نزيد من تنظيمها ودلك بما يلي:
نعود الى كود الستايل لنضيف عليه :

فتصبح النتيجة كالتالي

النتيجة تظهر منظمة بعض الشئ وسوف نعود لتنظمها أكثر في الدرس القادم
الشكل العام لملف HTML يكون على هدا الشكل
<html >
<head>
<--SS-- type="text/--SS--">
</--SS-->
<title> akelo programme </title>
<style type="text/css">
body{
font-family:verdana;
font-size:14 px;
margin:auto;
}

