بسم الله الرحمن الرحيم
و الصلاة و السلام على أشــرف المــرسليـن ..
السـلام علــيـكـم و رحمـة الله تعـالى و بــركـاتـه ..
الحمـد لله وحده نحمده و نشكره و نستعـينه و نستـغفره و نعـود بالله
مـن شـرور أنـفسنا و من سيـئات أعمالنا .. من يـهده الله فلا مظل لـه و مـن يظـلل فلن تـجد له ولياً
اهلا بكم اخوانى اعضاء ومشرفى ومحبى هذا المنتدى العظيم ..
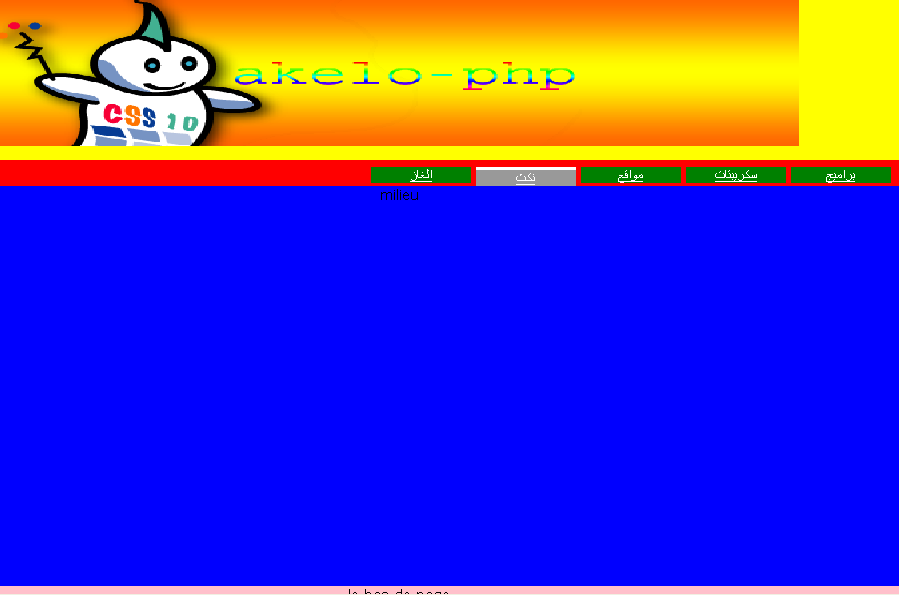
كنا قد وصلنا في الدرس السابق أي (الدرس الخامس الى هده الصفحة)

اليوم سوف نعود لنفسر بعض ألأشياء المهمة والتي تضيف لعملنا تنظيم واحترافية أكثر
كما تعلمون فاننا نضع أكواد HTML و CSS في نفس الصفحة,وهدا طبعا يخلق لنا بعض الإرتباك
وأيضا عندما سوف نضيف أشياء أخرى على الموقع سوف تظهر لنا صعوبان على مستوى فهم ألأكواد
وبالتالي سوف نضع أكواد HTML و CSS في ملفين منفصلين؟؟؟
لكن السؤال المطروح كيف سوف نضعهما منفصلين ونستفيد من ربطهما معا ؟
تابعو الشرح:
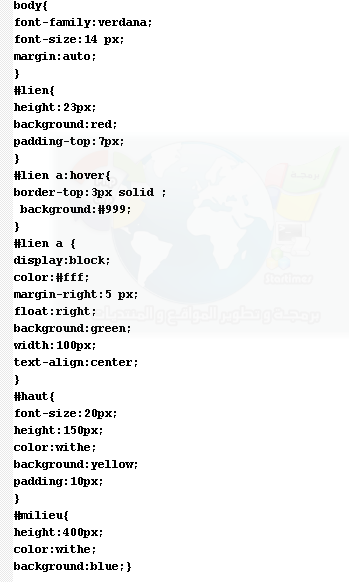
في الدروس السابقة كنا نضع أكواد CSS هنا

ألأن سوف نأخد تلك ألأكواد التي قمنا بوضعها سابقا ونضعها في ملف منفصل على هدا الشكل:

ألأن سوف نقوم بحفظ الملف بصيغة ِ

ألأن لدينا ملفين ألأول بلغة HTML والدي كنا نعمل عليه مند البداية والثاني بلغة CSS
والدي قمنا بأخد أكواده من الملف السابق وسوف نضيف اليه أكواد كلما دعت الضرورة
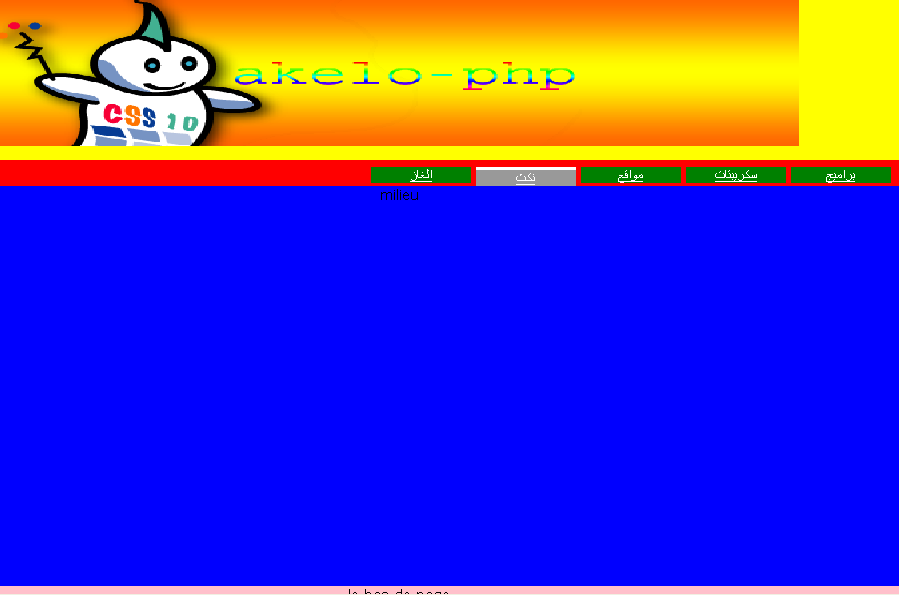
الملفان سوف يظهران على الشكل التالي:

ألأن كل شئ على ما يرام لكن بقية شئ أساسي هو الربط بين الملفين كي يشتغلا ؟؟؟
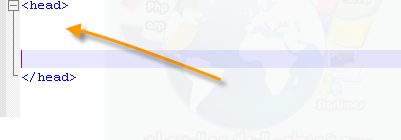
ندهب الى ملف HMTL وبالضبط الى هنا:

حيث سوف نقوم باستدعاء الستايل الدي سوف نحتاج

أنظروا كم ربحنا من تنظيم وضعنا كل ألأكواد في ملف خارجي وقمنا باستدائها عن طريف رابط الملف
هنا نكون قد دخلنا احتراف المواقع لأننا بهده الطريقة ندخل عالم التنظيم والتنسيق
وهده ألأشياء اساسية في تعلم انشاء المواقع
في الدروس القادمة سوف نعتمد هده الطريقة كا طريقة أساسية .
طبعا سوف نحصل على نفس النتيجة التي حصلنا عليها في الدرس السابق أي :